- Dans ce tutorial, on va utiliser des notions déjà acquises
- Les Objets déposer des objets sur une
scène
Créer un SCR gérer la condition Collision
Les Sons jouer un son ou une musique, utilisation de l'éditeur d'expression
Les Librairies gérer les librairies, attribuer un mouvement
L'objet décor dessiner un nouvel objet, ou récupérer une image perso dans l'éditeur de graphisme, ordonner les décors s'il y en a plusieurs
L'éditeur d'évènements gérer scores et vies, attribuer un mouvement, attribuer une action aux touches du clavier, le joueur 1 piloté par la souris dans un espace défini
L'éditeur d'animation 1 dessiner un nouvel objet, ou récupérer une image perso dans l'éditeur de graphisme et d'évènements
L'éditeur d'animation 2 créer une 2ème scène, créer une nouvelle animation, en changer la direction ou la séquence, attribuer un mouvement, attribuer une action aux touches du clavier, gérer la condition Collision, lancer des projectiles vers une cible
 on va étudier un nouveau
Mouvement - Cheminement
/ Enregistrer la souris - voir ce qu'est le point chaud et le point d'action pour un objet actif
on va étudier un nouveau
Mouvement - Cheminement
/ Enregistrer la souris - voir ce qu'est le point chaud et le point d'action pour un objet actif
- le matériel se trouve dans le tutorial 7 à télécharger - cf. page des téléchargements
- le personnage d'Alice a
été créé par Jacky
Tessier pour mon
programme Alice
au Pays des merveilles - à télécharger sur la page Néobook / Educatifs
j'ai créé le décor pour le programme Comptines, à télécharger sur le site de Jacky Tessier Loisirs et jeux
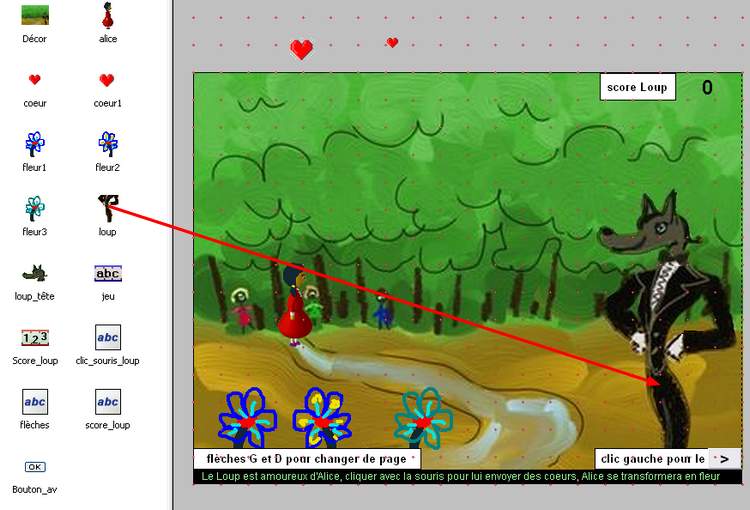
- dans cette scène - on va
la nommer point
chaud -, le Grand Méchant Loup est amoureux d'Alice au Pays des
Merveilles
il va lancer vers elle des œillades en forme de cœur - 2 projectiles, cœur et cœur1 -, et Alice se transformera en fleur à chaque collision - d'où 2 animations en Boucle, Arrêté et Métamorphose
en fonction du score du Loup, des fleurs vont apparaître
- un peu de trucage
les objets décors sont "collés" sur la scène, on ne peut donc passer derrière
pour qu'Alice passe derrière le Loup, j'ai reproduit une partie de la silhouette de ce dernier pour la transformer en objet actif, qui peut donc être placé devant
le Loup étant le joueur 1, j'ai reproduit sa tête que j'ai transformée en objet actif, mû par la souris
 remarquer que chaque
objet est nommé - pour une gestion plus facile
dans l'éditeur
d'évènements -
remarquer que chaque
objet est nommé - pour une gestion plus facile
dans l'éditeur
d'évènements -


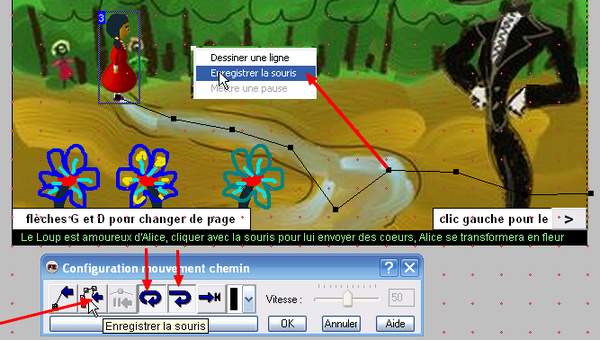
- le mouvement d'Alice est enregistré à la souris
- clic gauche sur un endroit
de la scène, clic droit, Enregistrer,
clic gauche sur un autre endroit, Enregistrer
renouveler l'opération jusqu'à ce que le chemin soit tracé - cocher Boucler le mouvement et Inverser à la fin, si on veut qu'Alice revienne au point de départ -, penser à changer la direction des 2 animations d'Alice, avec une seule répétition -

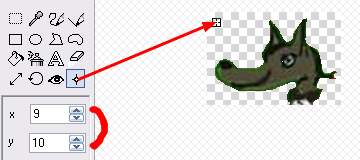
 le point d'action est le point d'où part une
action
le point d'action est le point d'où part une
action
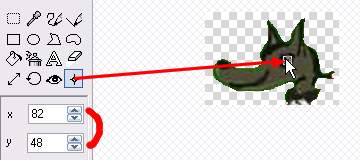
ici le Loup Tire des projectiles, ils seront créés à partir de son œil plutôt que de ses oreilles !- utiliser le Drag & Drop avec la souris pour déplacer le point chaud - ou le point d'action -
 |
 |
 le point chaud sera différent selon l'objet,
pour une voiture vue de dessus, le point chaud se
situera au milieu, pour un personnage, le point
chaud se situe à ses pieds
le point chaud sera différent selon l'objet,
pour une voiture vue de dessus, le point chaud se
situera au milieu, pour un personnage, le point
chaud se situe à ses pieds
le point chaud est important à déterminer dans le cas de rotation par exemple
pour un mouvement plate-forme, il faut mettre le point chaud en bas du personnage pour qu'il se déplace sur une plate-forme et non à travers...
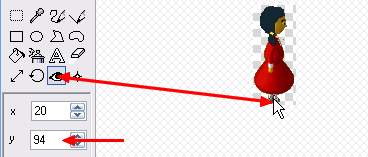
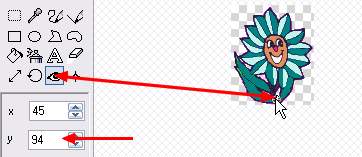
- ici, le point chaud d'Alice doit être ses pieds, et pour
que la fleur se superpose bien à Alice au cours de la métamorphose,
situer le point
chaud des 2 fleurs constituant l'animation au bas
de la tige
repérer la coordonnée Y, la même pour les fleurs et Alice
 il est
préférable de donner le centre de la tête du Loup au point
chaud... ainsi, la souris cachée est
centrée sur le loup ! ENSUITE et seulement
ENSUITE donner la zone de déplacement de la
souris...
il est
préférable de donner le centre de la tête du Loup au point
chaud... ainsi, la souris cachée est
centrée sur le loup ! ENSUITE et seulement
ENSUITE donner la zone de déplacement de la
souris...
prendre l'habitude de centrer le point chaud pour un mouvement souris