| L'éditeur d'animation
2 * 2ème partie * 3ème partie |
|
|
|
|
- Dans le cas d'une collision
ou d'un tir, apparaît souvent une explosion à la place de la cible
on pourrait croire qu'on a 2 objets actifs, la cible et l'explosion, ce qui serait difficile à
gérer dans le tableau
d'évènements
or, il s'agit du même
objet qui peut
prendre 2 ou plusieurs apparences en fonction des
animations : Disparition, Chute ou toute nouvelle animation que
vous pourrez créer, par exemple Change de couleur - pas prévue dans la liste des
12 animations de base -
- et ceci est possible à
réaliser avec l'éditeur
d'animation
- le matériel se trouve dans
le tutorial 6 à télécharger - cf. page des téléchargements
|
- 1er exercice :
dans une nouvelle scène, Space walker
- tutorial 4 L'éditeur d'évènements - mû à la souris, va attraper
le personnage en fil de fer -
créé dans le tutorial
5 L'éditeur
d'animation 1 -
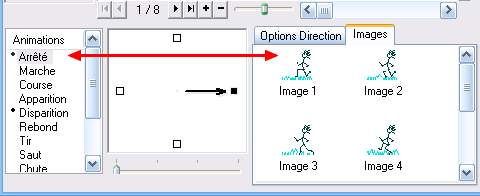
par défaut ce personnage a l'animation Arrêté, mais on veut qu'il ait une
autre apparence quand il est touché, celle d'une
explosion par exemple, dans l'animation Disparition
sur cette scène, déposer, en plus des objets
nécessaires, un objet
explosion
 vous trouverez des explosions toutes faites dans
vous trouverez des explosions toutes faites dans
...\The Games
Factory 2\Lib\Objects\Games\Miscellaneous\Explosions.mfa
...\The Games Factory 2\Lib\Objects\Games\Miscellaneous\Games
- Explosions.mfa
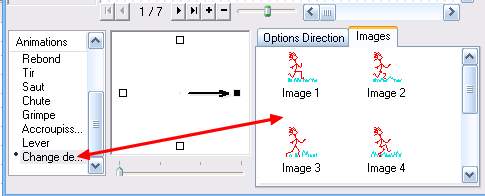
- reprendre le personnage du tutorial 5
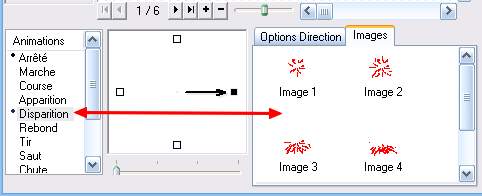
l'éditer, cliquer sur Disparition dans la liste des animations, il
n'y a pas d'images, on va donc récupérer les
images qui constituent l'explosion
on va utiliser le
copier/coller
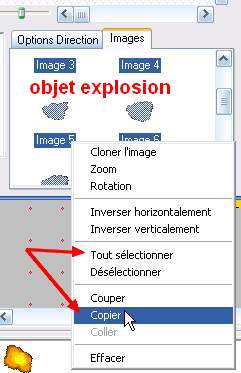
éditer l'objet
actif explosion,
clic droit dans la partie Images,
Tout
sélectionner, Copier en gardant bien toutes les
images sélectionnées
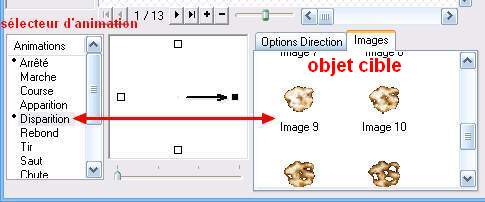
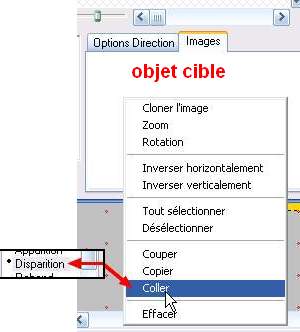
éditer ensuite l'objet
actif cible - le personnage -
dans le sélecteur d'animations, sélectionner l'animation Disparition
clic droit sur la partie Images,
Coller
on peut maintenant se débarrasser de l'objet explosion
|
 |
|
|
| |
|
- 2ème exercice :
on clone
le personnage - qui devient un 2ème objet actif -,
on sait maintenant comment lui attribuer une
symétrie - cf. L'éditeur d'animation
1, dans
ce cas, horizontale
sélectionner l'animation
Disparition, il n'y a pas d'images, on va
dessiner des éclaboussures de sang (!) qui se
transforment en flaque...
- dupliquer le personnage cloné
|
 |
|
|
| |
|
- 3ème exercice :
cloner cette scène pour en créer une
2ème, en mode
Storyboard,
la scène 1 étant sélectionnée, faire Menu / Edition / Cloner
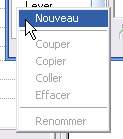
reprendre le 1er personnage pour lui ajouter une animation - clic droit, Nouveau
- , donner un nom à cette nouvelle animation, dans l'exemple, Change de couleur
copier / coller les images de l'animation Arrêté dans cette
nouvelle animation et colorier le personnage, image par image
 pour résumer pour résumer
le 1er personnage en fil de fer a 3 animations
Arrêté -
Disparition - Change de couleur
le
personnage cloné : Arrêté
- Disparition
|
 |
|
|
| |
|
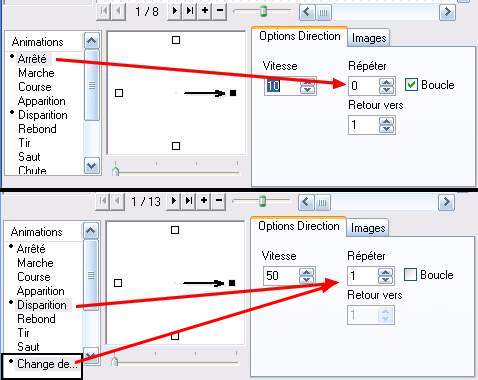
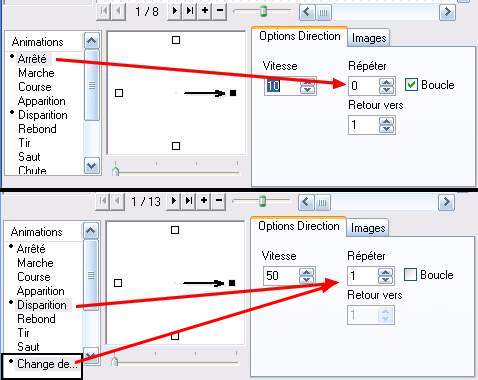
 regarder maintenant l'onglet
Options de direction, par
défaut, les Animations
de l'objet actif de TGF
2 se répètent en boucle regarder maintenant l'onglet
Options de direction, par
défaut, les Animations
de l'objet actif de TGF
2 se répètent en boucle
on a donc le choix de programmer une animation en
boucle, ou de déterminer le nombre de répétitions, ainsi que la vitesse...
- pour les séquences d'animation Disparition
et Change de couleur,
une seule répétition suffit
- sinon, le personnage garderait sa nouvelle
couleur -
|
 |
 |
| |
|
 vous pouvez créer votre
librairie à partir de ces exercices vous pouvez créer votre
librairie à partir de ces exercices- pour profiter de ces
nouvelles animations, il faut maintenant en tenir
compte dans
l'éditeur d'évènements, ce qu'on va voir dans la 2ème partie
|
|
|
|
|
| |
 vous trouverez des explosions toutes faites dans
vous trouverez des explosions toutes faites dans



 pour résumer
pour résumer


 regarder maintenant l'onglet
Options de direction, par
défaut, les Animations
de l'objet actif de TGF
2 se répètent en boucle
regarder maintenant l'onglet
Options de direction, par
défaut, les Animations
de l'objet actif de TGF
2 se répètent en boucle

 vous pouvez créer votre
librairie à partir de ces exercices
vous pouvez créer votre
librairie à partir de ces exercices