| Les Groupes |
|
|
|
|
 On veut parfois utiliser
les mêmes graphismes, objets, etc. mais dans des
situations, configurations ou scénarios
différents On veut parfois utiliser
les mêmes graphismes, objets, etc. mais dans des
situations, configurations ou scénarios
différents
on peut créer des boutons qui pointent vers des
pages différentes, ou, en utilisant les Groupes d'évènements, les proposer sur une même page
supposons un jeu éducatif Additions où la difficulté aurait 3
niveaux , d'où 3
groupes d'évènements
- le matériel se trouve dans
le tutorial 26 à télécharger - cf. page des téléchargements
- 1 créer des actifs pointant vers les groupes, ou un seul, avec une animation
de 4 directions différentes : choix, niveau 1,
niveau 2, niveau 3
- 2 créer les 3 groupes d'évènements comme
autant de scènes
différentes
- 3 suivant le bouton cliqué ou la
direction de l'animation, activer ou désactiver
les groupes
|
 |
| |
|
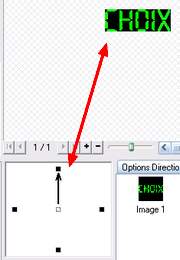
- 1 créer des actifs pointant vers
les groupes, ou un seul - actif choix -, avec une animation de 4
directions : choix, niveau 1, niveau 2, niveau 3
- revoir éventuellement Monstres
et Ombres qui montre les
possibilités de l'outil Animation
- on aurait pu
créer 4 boutons, choix, niveau 1, niveau 2,
niveau 3, mais avec cette
possibilité de directions, on a un 4 en 1
direction
vers le haut
: choix - direction
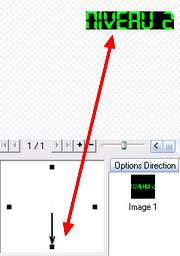
droite :
niveau 1 - direction
bas :
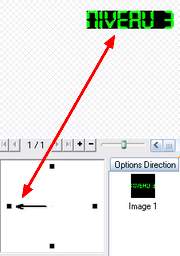
niveau 2 - direction
gauche :
niveau 3
remarques : on pourrait commencer
à droite ou tourner dans le sens inverse des
aiguilles d'une montre
penser qu'un actif a 32 directions possibles, donc, s'il n'y
a que 4
directions,
il faudra ajouter ou retrancher 8 (4*8=32) pour tout
changement de direction
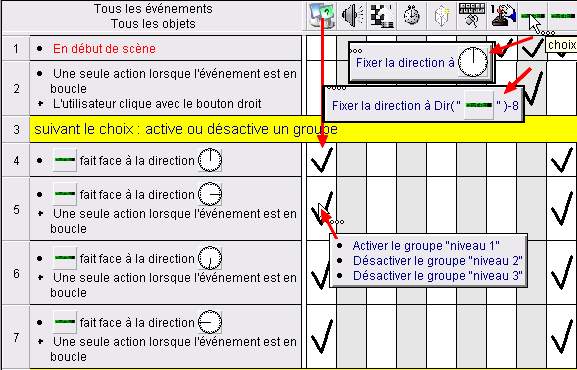
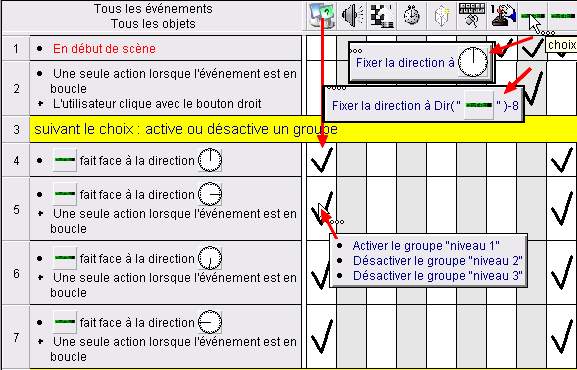
décider donc qu'à chaque clic droit de souris, l'actif choix "tourne" en changeant de
direction : "fixe la direction de l'actif "choix""
|
|
| |
|
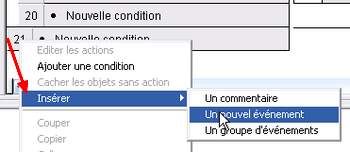
- 2 créer les 3 groupes d'évènements comme
autant de scènes
différentes
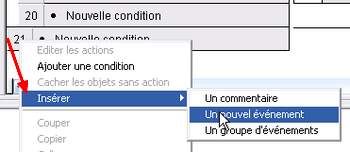
- insérer un 1er Groupe d'évènements
- le jeu éducatif consiste
en additions de 3 niveaux de difficulté - donc 3 groupes d'évènements -
avec un chiffre
avec 2 chiffres jusqu'à 20
avec 2 chiffres jusqu'à 50
- revoir le tutorial Fort
en Additions
- pour les boîtes d'édition, penser à l'action Contrôle / Focus - pour que le curseur soit dans
la boîte d'édition -
- pour les chiffres/compteurs,
penser aux valeurs minimale et maximale Propriétés des compteurs /
Counter...
- ce qu'il faut bien gérer
est la visibilité ou non des objets, l'ordre
- passer devant - suivant le groupe activé
|
 |
| |
|
- 3 suivant le bouton cliqué ou la
direction de l'objet actif choix,
activer ou désactiver les groupes
- on compare donc la
direction de l'actif "choix" : fait face à telle
direction
si fait
face vers le haut : désactiver
tous les groupes
si fait
face vers la droite : activer
le 1er groupe et désactiver les 2 autres - pareil pour les 2
autres directions
|
 |
| |
|
|
|
|
| |
|
| |
 On veut parfois utiliser
les mêmes graphismes, objets, etc. mais dans des
situations, configurations ou scénarios
différents
On veut parfois utiliser
les mêmes graphismes, objets, etc. mais dans des
situations, configurations ou scénarios
différents