| Scrolling - Parallaxe
* 1ère partie * 2ème partie * 4ème partie * trucs en vrac |
|
| |
|
- Quelques liens pour le Scrolling - les cours ou exemples proposés
sont pour TGF 1 en général, mais exploitables
- avec TGF 2
|
 |
| |
|
- une introduction aux calques est nécessaire
 TGF 2
contient un système complet de gestion des calques dans l'éditeur de scène TGF 2
contient un système complet de gestion des calques dans l'éditeur de scène
les calques vous permettent de classifier vos
objets dans des ... calques
le calque d'avant-plan aura tous ses objets devant les
autres, le calque de
fond sera affiché
sous tous les autres
de plus, les calques vous permettent de réaliser
des scrollings
parallaxes
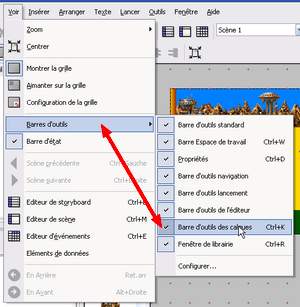
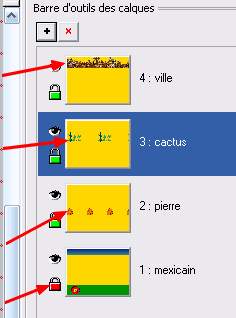
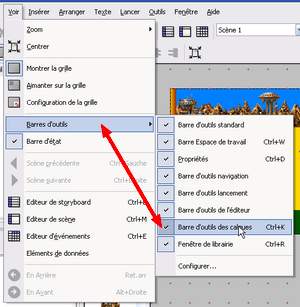
- pour créer un calque, vous
devez tout d'abord ouvrir la barre des calques :
choisissez l'option Voir
/ Barres d'outils / Barres d'outils des Calques dans le menu principal et la
barre de calques devrait apparaître à droite de
votre fenêtre
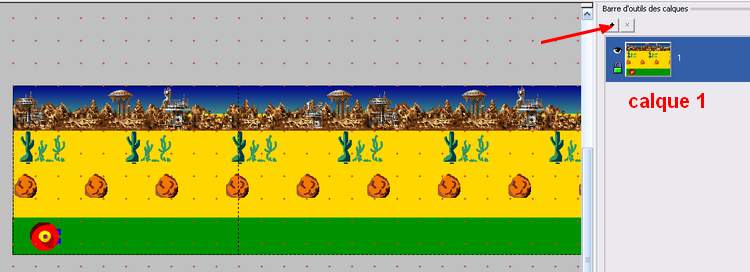
- par défaut, TGF 2
crée un calque dans lequel sont placés tous les
objets
si vous chargez une application réalisée avec
une version précédente de TGF 2, vous trouverez tous vos objets
dans ce premier calque
 il existe un objet
calque,
on a besoin de cet objet pour intervenir sur les calques pendant le jeu par exemple :
faire disparaître un calque pour un autre ! il existe un objet
calque,
on a besoin de cet objet pour intervenir sur les calques pendant le jeu par exemple :
faire disparaître un calque pour un autre !
imaginons que la scène passe d'un seul coup à
un décor de nuit ! hop, on rend le calque ciel
de jour invisible et on fait apparaître le
calque nuit !
|
 |
| |
|
- préparer la librairie : le mexicain et l'ombre du chapeau, l'alignement des pierres, la barrière de cactus, la ville récupérée dans la librairie
locale de TGF 2 - Games
/ Backgrounds / Tiles-Space landscape
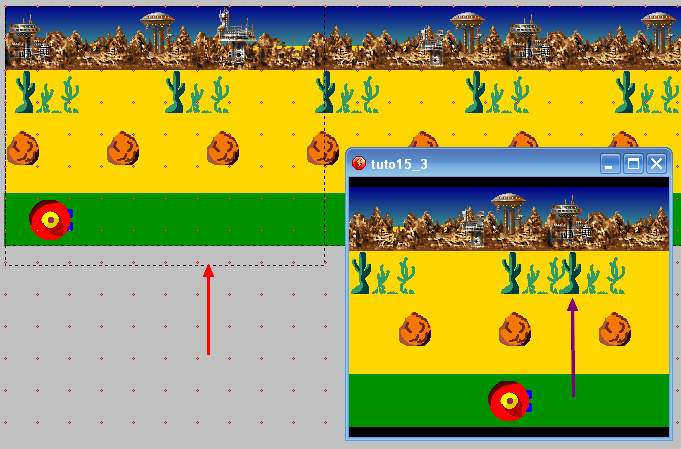
- dans une scène de
960*240 pour une application de 320*240
déposer le mexicain
et l'ombre de son chapeau
2 décors rapides pour le sol et
le ciel
des décors à partir de la bibliothèque
locale pour la ville
2 décors rapides avec les motifs pierre et cactus
- tester le scrolling, tout
défile à la même vitesse
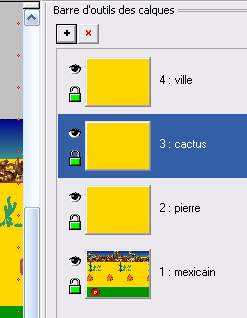
- ajouter 3 calques - le calque 1 est pour le mexicain et l'ombre de son
chapeau -
1 pour le décor
rapide_pierre
1 pour le décor
rapide_cactus
1 pour l'ensemble
des tiles - la
ville -
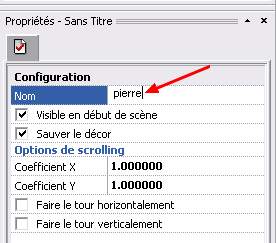
- les nommer dans les Propriétés des calques
|
 |
- par un glisser-déposer, déposer le décor rapide_pierre sur le calque 2
le décor rapide_cactus sur le calque 3
l'ensemble des tiles - dommage qu'il n'existe pas la
possibilité de les grouper en un seul objet -
sur le calque 4
- tester encore le scrolling,
rien de particulier, tout défile à la même
vitesse
- les calques vont donc
servir à attribuer des vitesses différentes
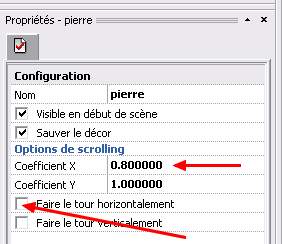
donner au 1er calque - mexicain + ombre -, pour
les objets du 1er plan, le coefficient 1
au 2ème calque - pierre -, le coefficient 0.8
au 3ème - cactus -, le coefficient 0.5
au 4ème - ville -, le coefficient 0.2
- ne pas oublier de cocher Faire le tour horizontalement ! et de verrouiller les calques
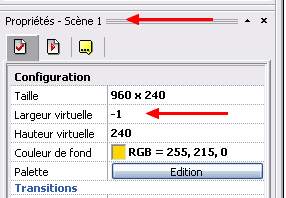
- enfin le plus important,
pour que le scrolling défile à l'infini, dans
les Propriétés de
la scène, indiquer -1 comme valeur de Largeur virtuelle
|
 |
|
|
| |
|
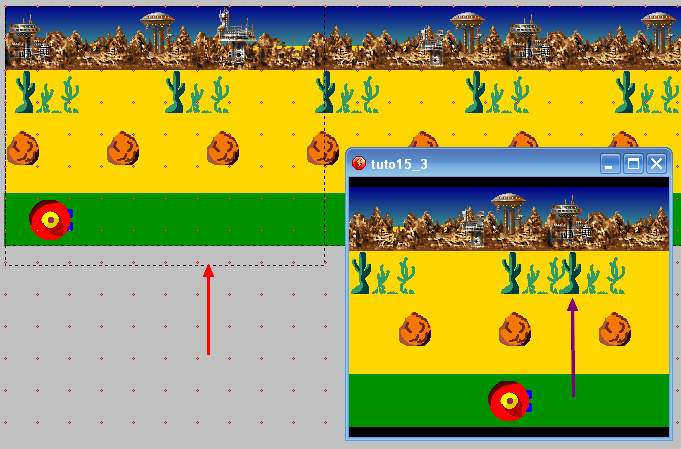
- pour avoir 2 bordures
noires, augmenter légèrement la hauteur de l'application, 260
au lieu de 240
dans l'éditeur de
scène, c'est
décalé vers le bas, mais en mode test, on a
bien les deux bandes noires
- j'ai un problème de
raccord que je ne vois pas comment résoudre - au
passage de la fin et du début du scrolling -, cf.
les cactus
|
|

|
| |
|
|
|
|
| |

 TGF 2
contient un système complet de gestion des calques dans l'éditeur de scène
TGF 2
contient un système complet de gestion des calques dans l'éditeur de scène il existe un objet
calque,
on a besoin de cet objet pour intervenir sur les calques pendant le jeu par exemple :
faire disparaître un calque pour un autre !
il existe un objet
calque,
on a besoin de cet objet pour intervenir sur les calques pendant le jeu par exemple :
faire disparaître un calque pour un autre !