Tout le monde a remarqué
qu'on ne peut changer l'épaisseur - thickness - du trait de l'outil main levée de l'extension Dessin
Tout le monde a remarqué
qu'on ne peut changer l'épaisseur - thickness - du trait de l'outil main levée de l'extension Dessin
mais, une solution est proposée sur le forum US, Draw object with brush thickness! - dessiner en changeant l'épaisseur du trait -
https://community.clickteam.com/threads/49161-Change-Thickness-of-Draw-Brush?highlight=Draw+object+brush+thickness%21
- petites révisions :
effets de transition sur des actifs / image
créer des boutons avec une image
créer des bulles
créer des groupes dans le tableau d'évènements
utiliser un script pour dessiner : dans cette application, utilisation des outils effacer et changer la couleur du papier
programmation de l'imprimante et paramétrage de la capture
charger et sauvegarder une image

- ce qu'on apprend de nouveau :
pour changer l'épaisseur du trait, l'auteur a créé 2 actifs / gadgets - widget - : une bille qui glisse le long d'une barre
chaque widget a son propre comportement
- regarder plus
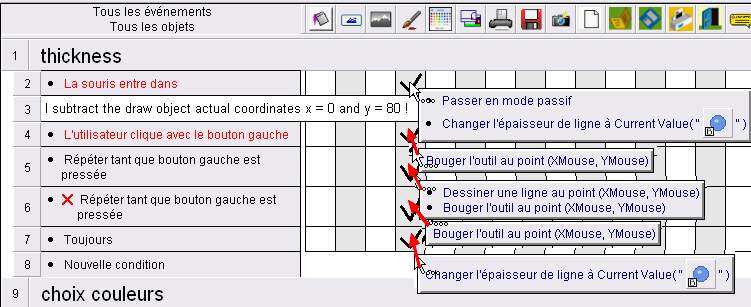
particulièrement dans le groupe thickness
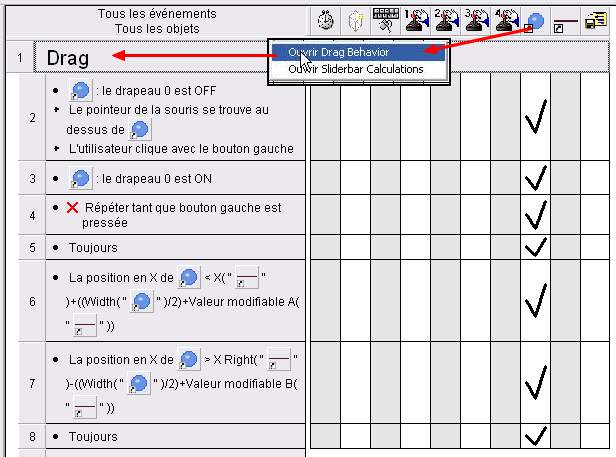
1 la programmation de l'extension Dessin en fonction de la valeur du widget sliderbar-slider
2 les icônes des widgets, on voit un petit signe : cela signifie qu'on a programmé un comportement particulier pour ces actifs
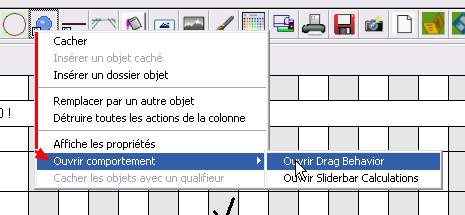
faire un clic droit sur le signe, choisir Ouvrir comportement : un autre tableau d'évènements apparaît - avec une programmation assez compliquée ... -
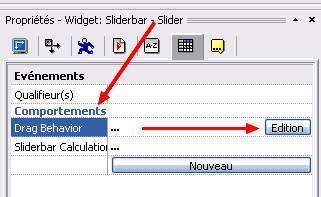
on peut visualiser aussi le comportement dans les propriétés de ces actifs
c'est d'ailleurs dans les propriétés d'un actif qu'on peut programmer un nouveau comportement

 |
||
1 |
||
|
|
|
2 |
||
|
||
|
||