| Effet de Zoom |
|
| |
|
 Effet de zoom en temps réel Effet de zoom en temps réel
- le matériel se trouve dans
le tutorial 6 à télécharger - cf. page des téléchargements
|
- effet de zoom sur une image,
cette image se met a se rapprocher petit a petit,
comme un zoom fluide et continu, jusqu'à une
certaine taille
utiliser objet actif
ou image active qui peuvent être agrandis en
temps réel
choisir une image assez grande pour garder une
bonne qualité durant l'agrandissement
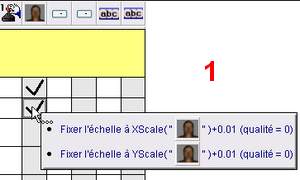
fixer une petite taille au départ - échelle à 0.2 pour l'objet actif (ça correspond à 20 %) ou zoom à
20% pour l'image
active
pour que l'image grandisse progressivement - ou
diminue - (fixer alors une taille de départ
normale ou plus grande)
à l'objet actif : ajouter - ou soustraire - à l'échelle de l'objet, par exemple, 0.01 - 1
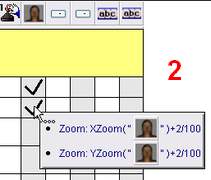
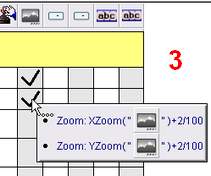
à l'image active : ajouter - ou soustraire - au zoom x et y de l'image active, par exemple 2 - 2 et 3
- on peut programmer le zoom
arrière - ou avant - Tant que le bouton de la souris
est pressé -, ou Toujours
les 2 solutions dans le tutorial
|
 |
|
| |
|
- plusieurs méthodes pour
stopper le zoom
- 1ère méthode - programmer
un compteur
tant que le compteur n'a pas atteint une certaine valeur, le zoom continue - cf. scène 7 du tutorial -
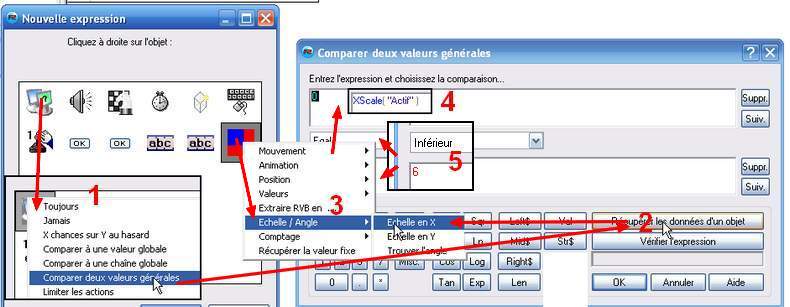
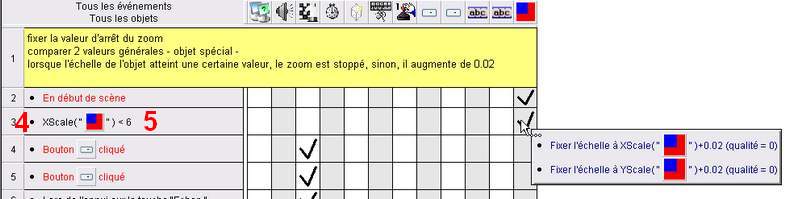
- 2ème méthode - comparer
2 valeurs générales
- objet spécial -
par exemple, XScale(
"Actif" )< certaine valeur - cf. scène 8 du tutorial -
|
 |
|
| |
|
- rappel : on peut appliquer des effets de
transition sur des actifs, dont l'effet zoom -
cf. Trucs en vrac
|
|
| |
 Effet de zoom en temps réel
Effet de zoom en temps réel