| Jeu d'association d'images
et de mots |
|
| |
|
|
|
- le principe : une liste
de divers mots associés à des images stockées dans le sous-répertoire
Images
la 2ème liste - cachée - est
là pour collationner les images sauvegardées
2 pages pour cette application - le jeu et la sauvegarde -, mais on peut ne garder que la
page jeu
bibi89 - du forum Clickteam
- m'a donné la solution pour associer mots
et images, en seulement 3 lignes !!
avec la possibilité d'afficher le mot
correspondant à l'image - et la possibilité d'afficher
si c'est juste ou faux
si juste, le nom s'affiche un moment et le nom s'enlève
de la liste
si faux, aide passagère à l'enfant en affichant
pendant un certain temps le vrai nom et ensuite
on passe à une autre image
plus ludique et pédagogique..., cf... le Jeu à télécharger
- une autre difficulté,
redimensionner les
images tout en
gardant les proportions, et bien les positionner
au centre du cadre
possible avec l'objet
image
|
 |
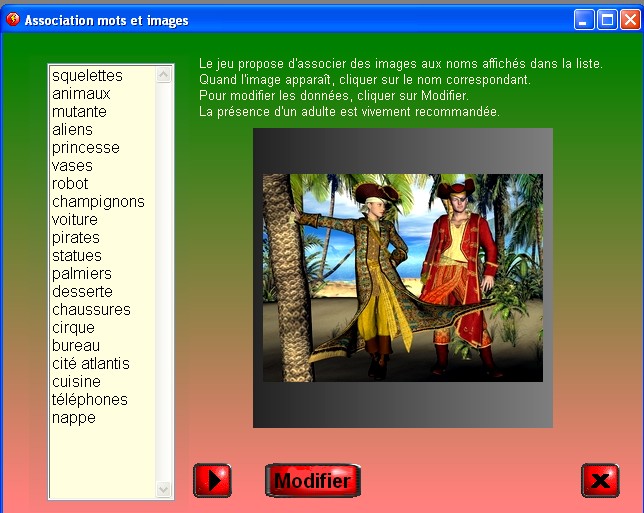
- on peut choisir entre deux
formules :
une seule page - jeu - avec liste de mots et images
imposées -
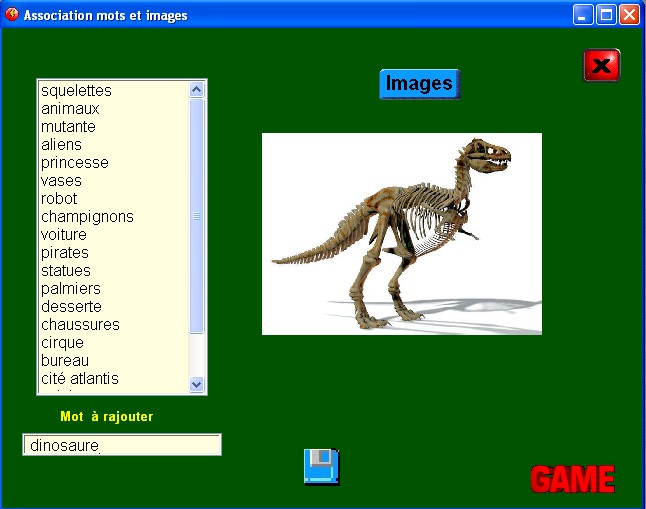
deux pages - le jeu et la sauvegarde -, la 1ère avec votre liste et
vos images, que vous aurez ajoutées dans la 2ème
page
conseil : préparez vos images, de bonne
qualité et pas trop grandes, la taille de l'objet image étant de 280*280, même si l'objet image les redimensionne
remarque : parfois, l'image sauvegardée
- format PNG - ne peut pas s'ouvrir dans un
logiciel de graphisme 2D, mais je n'ai pas d'explication...
|
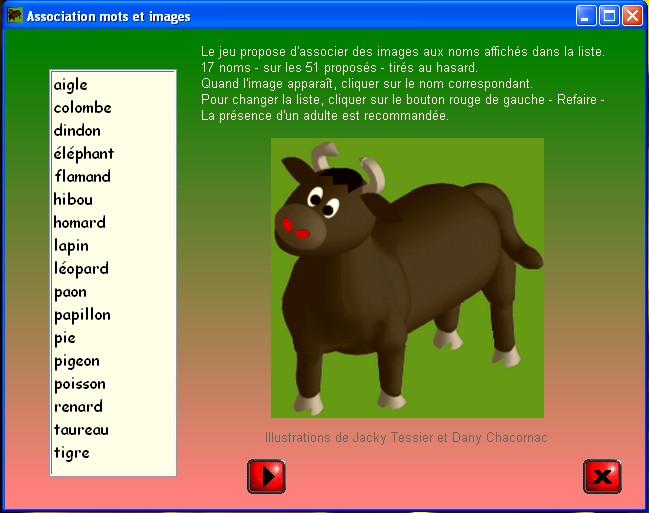
- plutôt qu'afficher une
longue liste déroulante de 51 mots, fatigante pour un jeune,
afficher aléatoirement, par exemple 17 mots, de façon à ce que la liste n'ait
pas de barre de défilement, et qu'on voit de
suite les mots qui disparaissent
solution de bibi89 avec la création d'un Groupe Sortir
17 mots de la liste - ou 10
mots -
|
|
| |
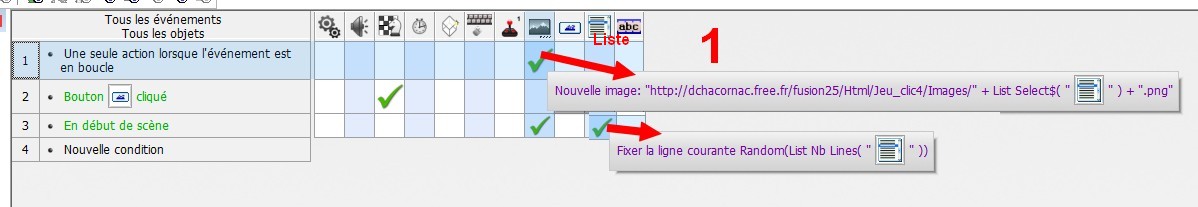
- Construction HTLM5
la difficulté est de charger des images, non pas
à partir du
PC, mais du
serveur
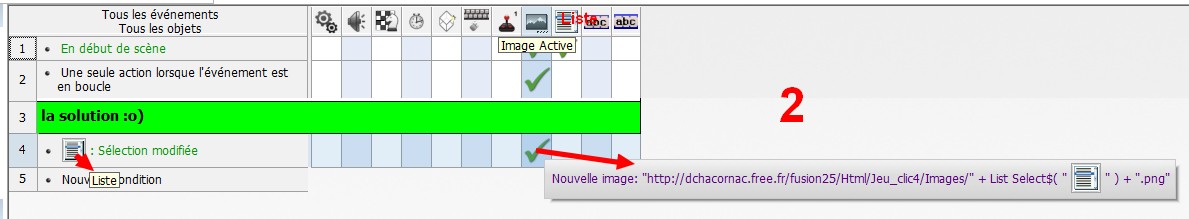
Nouvelle image "http://dchacornac.free.fr/fusion25/Html/Jeu_clic4/Images/"
+ List Select$( "Liste" ) + ".png"
2 applications
1 on clique sur un bouton, qui
charge aléatoirement un nom d'animal avec son image correspondante
Random(List Nb Lines(
"Liste" ))
2 on clique sur un nom dans la liste, qui affiche l'animal correspondant
|
|
| |
| |