- Menu File/New document... s'ouvre la boîte de dialogue Document Setup
- choisir la taille de l'espace de travail, par exemple 320*240 - ou standard - dans Document Resolution
- enlever le sol, laisser le ciel par défaut
- Préparer les images : 3 cartes à jouer par exemple que vous aurez scannées, sinon, clic droit sur l'image, Enregistrer l'image sous...
|
|
|
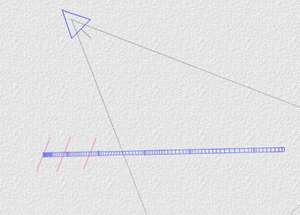
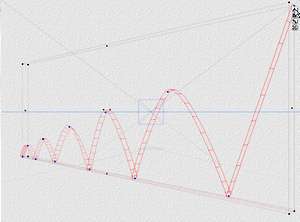
- Charger un objet-trajectoire Create/Objects/Paths/Bouncy Bouncy
- pour que les cartes arrivent de gauche à droite, faire pivoter l'objet-trajectoire - ne pas oublier que c'est un objet comme un autre qu'on peut agrandir ou déplacer - donner dans Object Attributes (A) à Rotate Y la valeur - 90

- Dans la palette Create, cliquer sur 2D Picture Object - et charger la 1ère image
- la faire pivoter, sinon, donner directement dans Object Attributes (A) à Rotate Y la valeur - 68
- la lier à l'objet-trajectoire

- Sélectionner l'objet en question - la 1ère carte -
- amener
le curseur au-dessus de l'icône de lien

- faire glisser la poignée de contrôle du lien depuis l'objet vers la trajectoire
- celle-ci devient bleue
Positionner les images
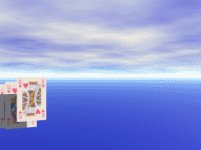
- Amener l'image au début de la trajectoire avec les flèches de reposition - palette Edit -, l'image va suivre le trajectoire
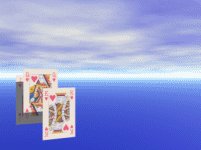
- ajouter les 2 autres images, les lier à la trajectoire, les positionner avec un léger décalage les unes par rapport aux autres
 |
|
- Définissons maintenant - Animation setup - la durée de notre animation, ainsi que le nombre d'images par seconde (FPS) : 05 secondes, en 5 ou 10 images par seconde
- on aura 25 ou 50 frames : ce sera plus fluide, mais temps de calcul plus long...
- au départ, la position de l'index temporel (Scrub Time) sur l'échelle du temps correspond au temps 0 de notre animation
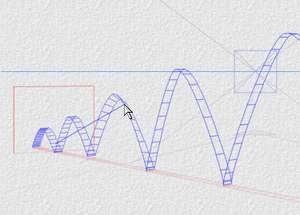
- nous allons nous placer à la fin de notre animation, à l'aide du curseur
- les 3 cartes doivent être sélectionnées
- notre chronomètre affiche 00:00:05:00 - en bas, à gauche -
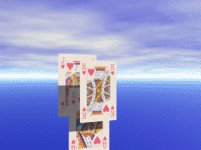
- placer les 3 cartes, décalées, comme au départ, à la fin de la trajectoire en vous aidant des flèches de reposition

|
||||||||

(Enregistrer cette page par "Fichier / Enregistrer sous..." pour utiliser ce tutoriel même déconnecté !)